1. 스파르타플릭스 화면 만들기
-> body처럼 태그가 하나밖에 존재하지 않으면 .~~ 의 형태로 이름표를 붙일 필요 없다.
-> 위, 아래 등의 간격을 넓히고 싶을 때 쓰는 margin은 위, 오른쪽, 아래, 왼쪽 의 순서대로 조정한다.

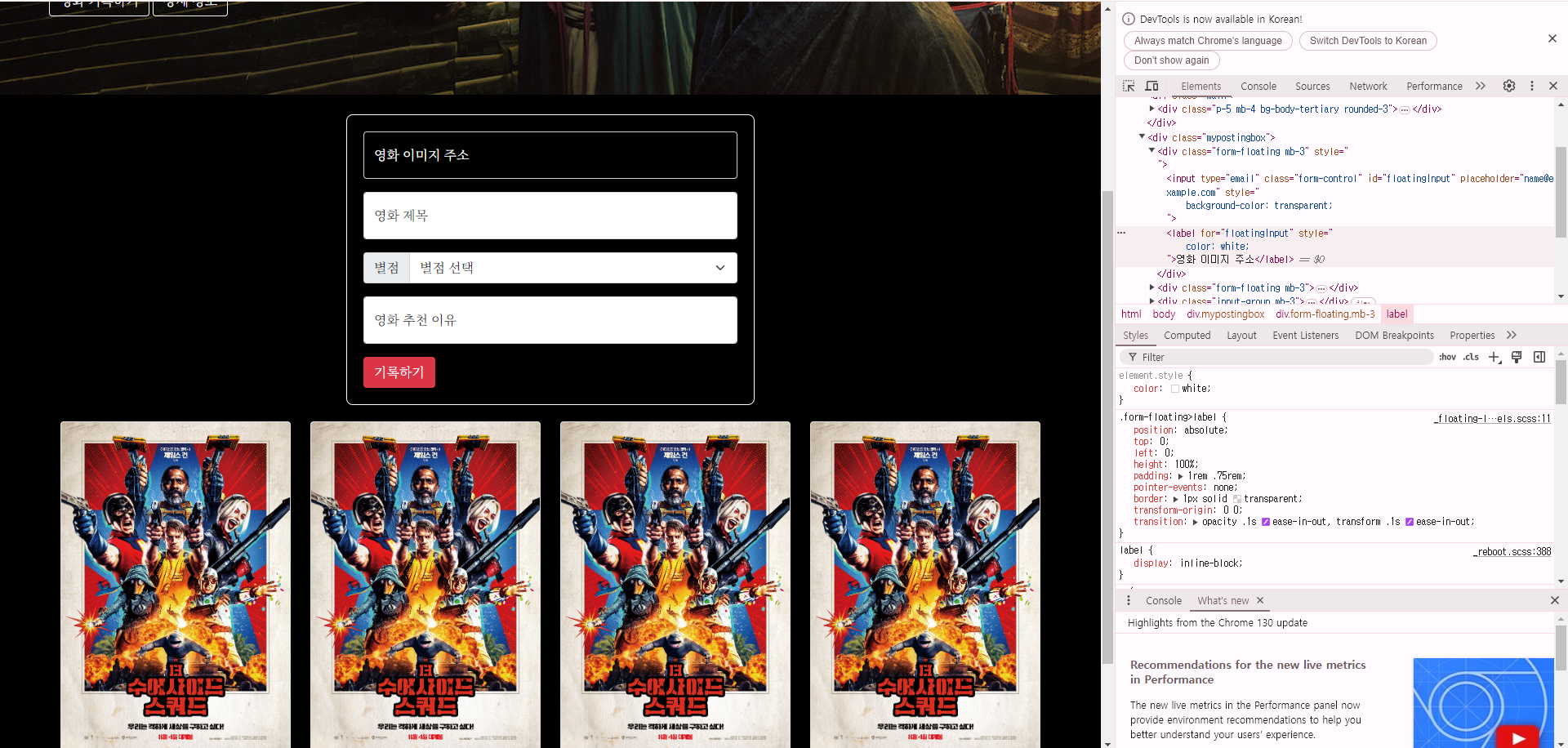
-> 코드가 복잡해져 어느 부분을 수정해야 할 지 헷갈릴 때, 해당 콘텐츠에 마우스 오른쪽 버튼으로 검사를 열면 위 그림처럼 오른쪽에 html코드가 나온다. 실시간으로 바뀌는 모습을 보면서 어느 부분을 수정해야 하는지 쉽게 확인할 수 있다.
※위 파일은 내일배움캠프 웹 개발 강의 수강 후 개인이 만든 페이지로 무단 도용이나 사용을 금지합니다.
2. JavaScript : 웹 브라우저에 명령을 내리는 표준
1) Javascript 기초 문법 [리스트, 딕셔너리, 조건문, 반복문]
<script>
let a = '안녕';
let b = '반가워요';
console.log(a+b);
</script>- 변수 선언을 통해 번거롭게 수정하는 반복 작업을 줄일 수 있다. (값을 담아 한 번에 관리)
- 변수는 언제든 알아볼 수 있도록 직관적으로 짓는 것이 좋다.
//리스트
<script>
let a = ['사과','배','토마토'];
console.log(a[1]);
</script>- 위 코드를 실행하면 콘솔 창에는 '배'가 나온다. '사과'가 나오게 하려면 console.log(a[0]) 이라고 해야한다.
프로그래밍의 숫자는 항상 0부터!
//딕셔너리
<script>
let person = {'name':'bob', 'age':'30','height':'180'}
let name = person['name'];
let age = person['age'];
console.log(name,age); //결과 : bob 30
</script>- 딕셔너리에서 값을 가져오려면 [] 를 사용해줘야 한다.
//조건문
<script>
let age = 15;
if (age<20) {
console.log('청소년')
} else {
console.log('성인')
}
</script>- Java의 if문과 유사하다! 하지만 Javascript 에서는 세미콜론이 빠져도 실행된다.
//반복문
<script>
let ages = [21, 30, 16, 87, 46];
ages.forEach(a => {
if (a < 20) {
console.log('청소년')
} else {
console.log('성인')
}
});
</script>
-딕셔너리 안에서 조건에 따라 값을 자동으로 추출할 때 반복문을 써준다.
2) Javascript 활용 문법
- 함수 기본 포맷 : function 이름() { }
<script>
function hey() {
alert('영화 기록')
}
</script>- 스파르타플릭스 페이지에서 영화 기록하기 버튼을 누르면 알람이 뜨도록 하기 위해 함수를 이용해 코드를 작성했다.
<button onclick="hey()" type="button" class="btn btn-outline-light">영화 기록하기</button>- 영화 기록하기 버튼이 있는 라인으로 가서 onclick = "hey()" 를 추가해주면 버튼을 눌렀을 때 알람화면이 뜬다.
3. JQuery
<script>
function checkResult() {
let people = [
{ 'name': '서영', 'age': 24 },
{ 'name': '현아', 'age': 30 },
{ 'name': '영환', 'age': 12 },
{ 'name': '서연', 'age': 15 },
{ 'name': '지용', 'age': 18 },
{ 'name': '예지', 'age': 36 }
]
$('#q2').empty();
people.forEach(a => {
let name = a['name'];
let age = a['age'];
let temp_html = `<p>${name}은/는 ${age}살입니다.</p>`;
$('#q2').append(temp_html);
});
}
</script>-> 위 코드를 실행하면 해당 페이지에 특정 버튼을 눌렀을 때 people 그룹 안에 있는 항목들이 나타난다.
Opinion
프로젝트를 할 때까지는 재밌었는데 JQuery 를 학습하는 게 어렵다.. 그래도 Java보다는 태그나 함수 이름이 명확하고 세미콜론의 유무 여부에 따라 코드가 아예 실행이 안되는 것까진 아니어서 좀 낫다는 생각이 든다.
기초 문법이 탄탄해야 뒤로 가서 복잡한 내용을 배울 때 든든해지니 열심히 들어봐야겠다!
'내일배움캠프 > TIL' 카테고리의 다른 글
| JAVA 입문 _ 김영한의 자바 입문 강의 - Day 11[스코프, 형변환] (0) | 2024.10.30 |
|---|---|
| 웹 개발 종합반 Day 10 [웹페이지 만들기 결과물] (4) | 2024.10.29 |
| 웹 개발 종합반 - Day 8 [HTML 기초-웹 페이지 꾸미기] (0) | 2024.10.23 |
| JAVA 입문 _ 김영한의 자바 입문 강의 - Day 7[반복문2] (0) | 2024.10.22 |
| JAVA 입문 _ 김영한의 자바 입문 강의 - Day 6[반복문1] (0) | 2024.10.21 |